

パソコンでいろんなサイトやブログを見ていると、マウスを動かしたときに「サッ」と画像が変わるバナーを見かけたりすることってありますよね。
こんなやつ。(マウスを当ててみてください^^)
↓
「何!これ!!やりたいっっ!!!!(゚▽゚*)!!」
そう思って早速ググってみたんですが、CSSで作るやり方とかHTMLを使って…とか、私の超苦手なアルファベットが出てきてしまって
「もっと簡単に作る方法はないのかー(T_T)!?」
ととっても困ってしまいました。
いろいろ調べてみた結果「そうそう、私が探してたのはコレだよ、コレ!」と超簡単なマウスが乗ると動く画像の作り方を発見することができたので、ココに記しておきます(自分への備忘録( ̄ー ̄)フフ)
※ちなみにマウスがのらなくても勝手に動く画像の作り方もありますよん♪
ではでは早速コピペでできる動く画像の作り方をご紹介しますね。
以下のコードをコピペして、
↓↓↓
<a href="■リンク先のURL■" target="_blank">
<img src='■マウスを乗せる前の画像URL■' onMouseOver=this.src='■マウスをのせているときの画像URL■' onMouseOut=this.src='■マウスをのせたあとの画像URL■'></a>
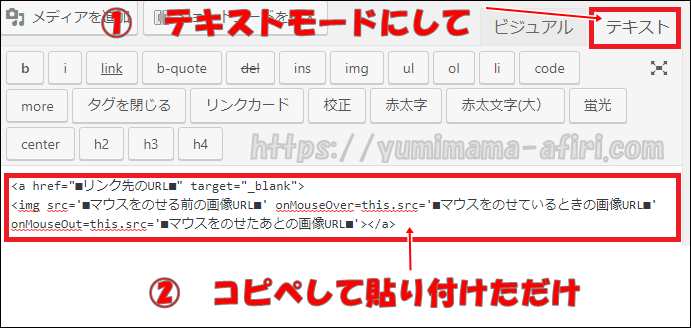
WordPressのテキストモードに貼り付けるだけ^^
図解。
↓

私だったらこうなります。
ちなみにコピペはショートカットキーを使うと簡単♪
「ctrl+A」で全部の文字を選択、「ctrl+C」で文字をコピー、「ctrl+V」で貼り付けです。
めちゃくちゃ簡単でーす♪
外部のサイトにある画像のURLだけ抜き出してでも作れることは作れるのですが、外部の画像を読み込んで自分のサイトで表示させる、という方法を使うとサーバーに負荷がかかりやすくなってしまうそうです(T_T)
サーバー負荷がかかるとサイトの表示速度が遅くなったり、外部の画像が削除されてしまったときに自分のサイトの画像が消えてしまうので注意しましょうね。
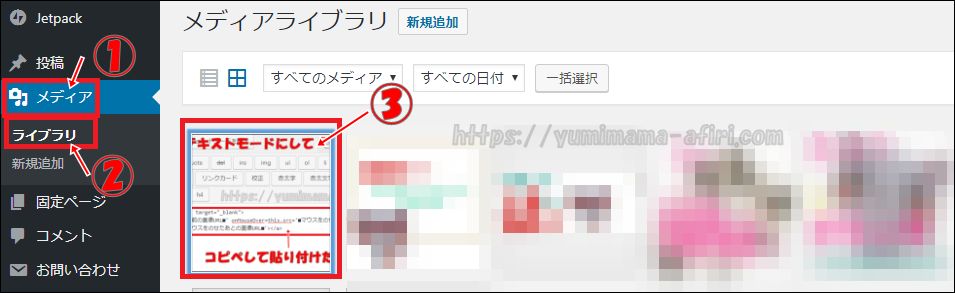
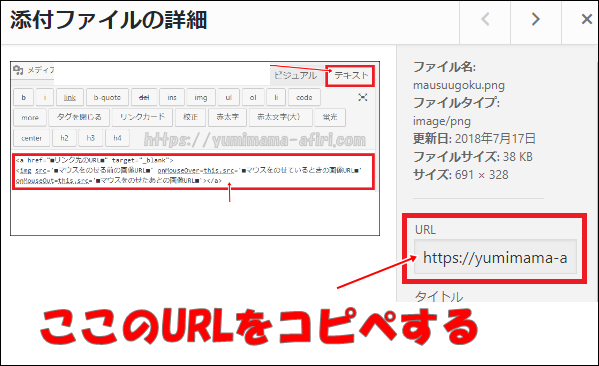
ちなみに貼り付けたい画像のURLはこういうふうにして確認します。
まずワードプレスの左サイドバーの「メディア」→「ライブラリ」をクリックし、URLを知りたい画像をクリック。
↓

添付ファイルの詳細画面の左にある「URL」をコピペする。
↓

こっちも簡単です^^
今度はこういう勝手に動く画像の作り方です^^
↓

こちらはフリーソフト(無料ソフト)のGIFアニメ機能を使います。
「ソフト」と聞くと「なんか難しいんじゃ…」と思われる(私のような)方もいらっしゃるかもしれないのですが、これももうめちゃくちゃ簡単です^^
やり方は図解で詳しく紹介しているので、よろしければどうぞー♪
↓
ちなみに画像加工のフリーソフトは色々あるんですが、私が使っているフリーソフトはPhotoscape(フォトスケープ)というフリーソフトです。
動くギフ画像を作ったり、モザイクや文字入れ、枠つけ、スタンプ、トリミングなどの単体の画像の加工はもちろん、一括で複数の画像を加工することもできるのでとっても便利ですよ。
今回はマウスホバーすると画像が変わるやり方について図解でお伝えしましたー。
※マウスホバーとは、画像やリンクにマウスをのせる(重ねる)ことです。
こういう画像がサイト内にあるとちょっと他と差をつけられますよね^^
楽しいブログライフを♪
こんばんは。
ブログランキングからきました。
コピペでできる動く画像の作り方解りやすくて
参考になります。
情報ありがとうございます。
ゆきぴさん♪
コメントありがとうございます!
嬉しいです^^
かわいいし、目立つのでブログがレベルアップしますよね。
こんばんは。ランキングから来ました。
こういうのって、癒されますね。
ついついクリックしたくなります。
ポチっとしていきますね。
NABYさん
コメントありがとうございます^^
そうなんですよー
可愛いですよね(自分で言うのもなんですがw)
こんばんは、ブログランキングから来ました。
動くキャラ可愛いですね。
やってみようと思います。
応援ポチッと押しました。
yukkoさん
コメントありがとうございます!
可愛くできるとこちらもテンション上がります(笑)
応援返し行きますねー!