

何かのサイトでこのようにぴょこぴょこ動くバナーや画像を見かけたことはありませんか?
→→
「こ、これヤリタイ!!(゚▽゚*)!!」
と思った私はどんなふうにやればいいのか気になっていたのですが、いつも使っている画像編集ソフト(もちろん無料ツール)で簡単にできることが判明しました!
このツールってモザイクや文字入れ、ウォーターマーク入れなど色々できて便利なんですよー^^
WordPressで動く画像の簡単な作り方について図解でご紹介しますね♪
動く画像は「Photo Scape(フォトスケープ)」というフリーソフトで超簡単に作ることができます。
(ちなみに動く画像はgif画像とかアニメーションgifとかって呼ばれています。gif=ギフです。)
早速動く画像の作成方法を図解でご紹介しますね。
まずPhoto Scapeをサイトにダウンロードし、(無料ダウンロードはこちらから♪)
立ち上げたら一番上にある「GIFアニメ」を押します。

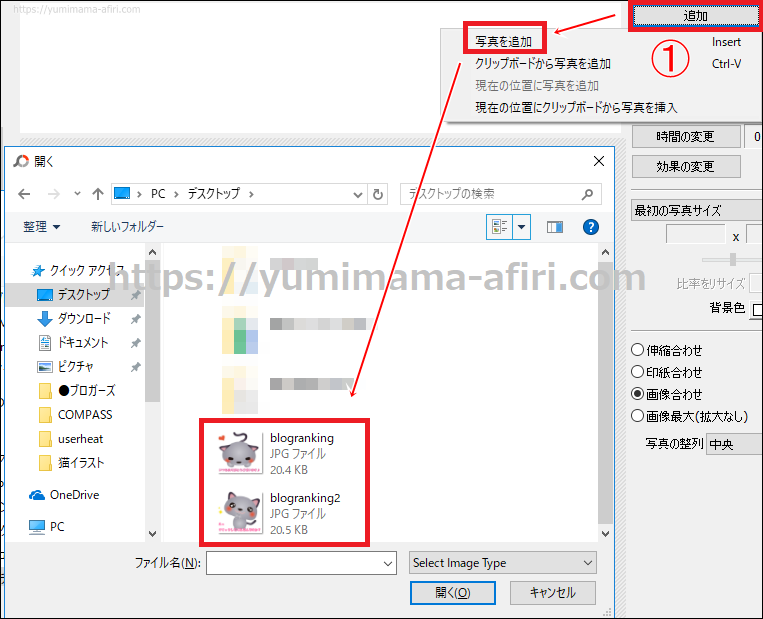
右上にある「追加」を押して「写真を追加」をクリック。組み合わせて動かしたい画像を選びます。

ちなみにこのとき、シフトキー(shift)を押しながら画像をクリックすると複数選択できますよ^^
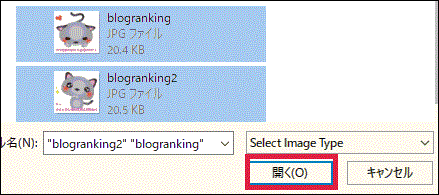
画像を選択したら「開く」をクリック。

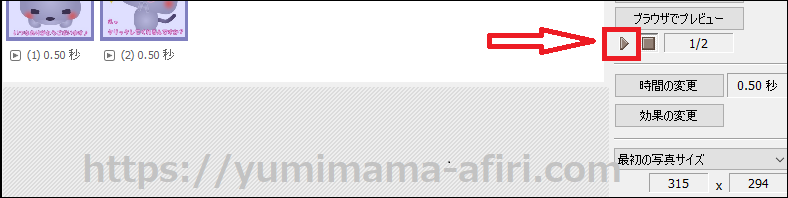
2枚の画像が取り込まれました。

あとは設定を変えて保存するだけ。
デフォルトでは動く時間が0.5秒となっているのでまずはこの速度でどのくらい動くのか「▶」ボタンで試してみましょう。

0.5秒ってこんな感じ。
↓

チカチカ画像w 結構はやいですw
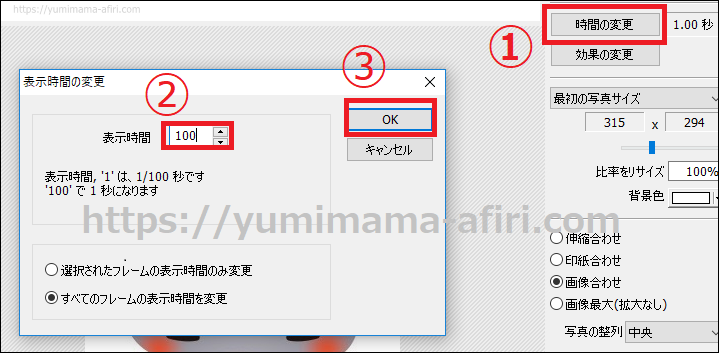
画像がかわる速度を変えたいときは右にある「時間の変更」をクリックし、好きな数字を入れ「OK」を押すだけ。

次は100を入れて1秒の設定にしてみました。
1秒だとこんな感じ。
↓

うーん。これでも若干早い気が??
2秒。
↓

遅い?
結局私は1.5秒に落ち着きました。
↓

いろいろと試してみてご自身で好きな速さを見つけてみてくださいね。
PhotoScapeのいいところは画像が変化するときの効果もいろいろ選べるところです。

アニメーション画像が上にスライドして動きます。
下や右、左にスライドさせることもできます。
容量が大きめなので小さい画像でつくったほうがサイトを圧迫しなくていいかもです。

ふぉわーっと画像が消えて切り替わる仕様です。

一旦背景が黒に変わって違う画像に切り替わります。
白に移行もありますよ。
使いすぎるとうざいかもしれませんが
「ココは!!」
というところに使うと良いかもしれません^^
フリーソフト(無料のソフト)で簡単にできるのも嬉しいですよねー♪
コメントフォーム