

Vimeoの動画を埋め込むと全画面表示ボタンが出て来なくて困っていました。

AIに聞いて表示させる方法を調べてみたところ、無事に表示できたのでやり方を残しておきます。

結論からお伝えすると以下のコードをfunctions.phpに埋め込むと表示できました。
function add_allowfullscreen_to_iframes($content) {
// Vimeo の iframe タグを探して、allowfullscreen 属性を追加
$content = preg_replace_callback(
'/<iframe.*?src=["\'](https:\/\/player\.vimeo\.com\/video\/[^\s"\']+)["\'].*?>.*?<\/iframe>/i',
function($matches) {
// allowfullscreen を追加して iframe タグを返す
return str_replace('<iframe', '<iframe allowfullscreen', $matches[0]);
},
$content
);
return $content;
}
add_filter('the_content', 'add_allowfullscreen_to_iframes');
↑AIが表示してくれたコードをそのまま貼り付けました。
※実際にやってみるときは間違いがないよう、ご自身でAIに聞いてみて、出てきたコードを入れていただくのをおすすめします。
AIへの指示は以下の流れで行いました。
まずは以下を入力
Vimeoの動画をブログに埋め込むと全画面表示ボタンが出てないので表示させる方法を知りたいです
すると以下のように教えてくれました。
Vimeo動画をブログに埋め込むときに全画面ボタンが表示されない場合は、埋め込みコードを少し調整することで解決できます。以下の手順に従ってください。
1.
allowfullscreen属性を追加する埋め込みコード内にallowfullscreen属性を加える必要があります。この属性がないと全画面ボタンが表示されません。通常のVimeo埋め込みコードは以下のようになっています。
<iframe src="https://player.vimeo.com/video/動画ID" width="640" height="360" frameborder="0"></iframe>
このコードに
allowfullscreenを追加して、以下のように変更します:
他にもいろいろ提案されましたが、この方法がやりやすいなと思いました。
たしかに埋め込んだ動画にallowfullscreenを入れると全画面表示ボタンが出てきましたが、埋め込むたびにallowfullscreenを入れるのは面倒です。
そこで以下のように指示しました。
動画を埋め込むたびにallowfullscreenを入れるのは面倒です。良い方法はありませんか?
いろいろ提案されましたがこの方法をやってみようと思いました。
1. CSSでiframeの属性を指定する
埋め込むVimeoの iframe に allowfullscreen 属性が自動で付与されるように、CSSとJavaScriptを組み合わせる方法があります。この方法なら、新しい埋め込みコードを貼るたびに自動で全画面表示が有効になります。方法
JavaScriptコードを使って、すべての iframe に allowfullscreen を付与します。以下のスクリプトをブログのHTML(<head>や<footer>など)に追加してください。
〜いろいろ書いてある〜
でも、言っている意味がわかりません(笑)
そこでこのように指示してみました。
以下のスクリプトをブログのHTML(<head>や<footer>など)に追加してください。
とはどのようにしたらいいですか?
するとこのように答えてくれました。
ブログのHTMLにスクリプトを追加する手順は、ブログの種類(WordPressなどのCMSを使っているか、HTMLファイルを直接編集するか)によって異なります。以下に、よく使われる方法をご紹介します。
1. WordPressでの方法
WordPressのブログにJavaScriptコードを追加するには、以下の方法が一般的です。方法①:テーマファイル(header.php や footer.php)に直接追加
WordPress管理画面にログインします。左のメニューから 「外観」 > 「テーマファイルエディター」 をクリックします。
編集するテーマのファイルの一覧が表示されるので、footer.php または header.php を選択します。
ファイル内の最後の方に、以下のコードを追加してください。一般的には、</body> タグの直前が推奨されます。
<script>
document.addEventListener("DOMContentLoaded", function() {
const iframes = document.querySelectorAll("iframe[src*='vimeo.com']");
iframes.forEach(iframe => {
iframe.setAttribute("allowfullscreen", "");
});
});
</script>
追加したら、「ファイルを更新」 ボタンを押して保存します。注意:テーマを変更するとカスタマイズが失われるため、テーマの子テーマを使っている場合は、子テーマの footer.php または header.php に追加するのが推奨されます。
言っている意味は良くわかりませんが、このとおりやってみようと思いました。
「編集するテーマのファイルの一覧が表示されるので、footer.php または header.php を選択します。」
と書いてあるので見てみました
が!
私が他のブログで使っているCocoonにはfooter.php または header.phpがありません。
そこでAIにこのように聞いてみました。
Cocoonを使っています。子テーマにfooter.php または header.php がありません
もう何でも聞くスタイルです。
すると以下のように答えてくれました。
Cocoonの子テーマにfooter.phpやheader.phpがない場合、親テーマからこれらのファイルをコピーして子テーマに追加する方法があります。また、Cocoonではコードを追加する別の方法も提供されているので、状況に応じてお好みの方法をお選びください。
2パターン教えてくれましたが、親テーマからこれらのファイルをコピーして子テーマに追加するのは面倒くさそうです。
そこで2つ目に教えてくれた以下の方法を試してみました。
Cocoonは、カスタムスクリプトを管理画面から簡単に追加できる機能も提供しています。
Cocoon設定にアクセス:
WordPressの管理画面から「Cocoon設定」 > 「アクセス解析・認証」に移動します。
カスタムスクリプトにコードを追加:「フッター用コード」欄に、以下のスクリプトを追加します。
<script>
document.addEventListener("DOMContentLoaded", function() {
const iframes = document.querySelectorAll("iframe[src*='vimeo.com']");
iframes.forEach(iframe => {
iframe.setAttribute("allowfullscreen", "");
});
});
</script>保存して確認:
「変更を保存」ボタンを押して設定を保存し、サイトを確認します。
やってみましたが、うまく行きません・・・
そのため、以下のように再度聞いてみました。
動画を埋め込むたびにallowfullscreenを入れるのは面倒です。テーマエディタファイルで対応する方法はありませんか?
テーマエディタファイルならすぐにできそうだったからです。
※WordPressの管理画面の「外観→テーマエディタファイル」にあります。
すると以下のように答えてくれました
テーマエディタファイルを使って、自動で allowfullscreen 属性を追加する方法もあります。Cocoonの子テーマにコードを追加することで、動画を埋め込むたびに allowfullscreen を自動的に適用できるように設定できます。
以下、テーマのファイルに対応するコードを追加する手順をご案内します。
1. functions.phpにコードを追加して対応する方法
functions.php にフィルターを追加し、WordPressで読み込まれる iframe タグに allowfullscreen 属性を自動的に追加させることができます。手順
WordPress管理画面から「外観」 > 「テーマファイルエディター」にアクセス。子テーマの functions.php ファイルを選択します。
Cocoonの子テーマがインストールされていることを確認してください(cocoon-childなどの名前のテーマ)。
以下のコードを functions.php に追加します。function add_allowfullscreen_to_vimeo( $html ) {
// Vimeo iframe の場合、allowfullscreen 属性を追加
if ( strpos( $html, 'vimeo.com' ) !== false ) {
$html = str_replace( '<iframe', '<iframe allowfullscreen', $html );
}
return $html;
}
add_filter( 'embed_oembed_html', 'add_allowfullscreen_to_vimeo', 10, 1 );
add_filter( 'video_embed_html', 'add_allowfullscreen_to_vimeo', 10, 1 );
このコードでは、埋め込み時に生成される iframe タグに allowfullscreen 属性を自動的に追加します。ファイルを保存
functions.php にコードを追加したら、必ず「ファイルを更新」をクリックして保存します。
動作確認Vimeo動画が埋め込まれているページを開き、全画面ボタンが表示されているか確認します。
実際にやってみました。
が、変化がありません(;_;)
そこで以下のように指示してみました
出てきません。動画はvimeoの動画です
(ちょっと怒ってる由美です(笑))
すると以下のように答えてくれました
1. functions.php に別のコードを追加
Cocoonの子テーマの functions.php に以下のコードを追加してみてください。function add_allowfullscreen_to_iframes($content) {
// Vimeo の iframe タグを探して、allowfullscreen 属性を追加
$content = preg_replace_callback(
'/<iframe.*?src=["\'](https:\/\/player\.vimeo\.com\/video\/[^\s"\']+)["\'].*?>.*?<\/iframe>/i',
function($matches) {
// allowfullscreen を追加して iframe タグを返す
return str_replace('<iframe', '<iframe allowfullscreen', $matches[0]);
},
$content
);
return $content;
}
add_filter('the_content', 'add_allowfullscreen_to_iframes');このコードでは、the_content フィルターを使って記事本文内にあるVimeoの iframe に allowfullscreen を自動で追加します。
2. 手順
WordPress管理画面から「外観」 > 「テーマファイルエディター」に移動。
子テーマの functions.php ファイルを選択。
上記のコードを functions.php に追加し、「ファイルを更新」ボタンをクリックして保存します。
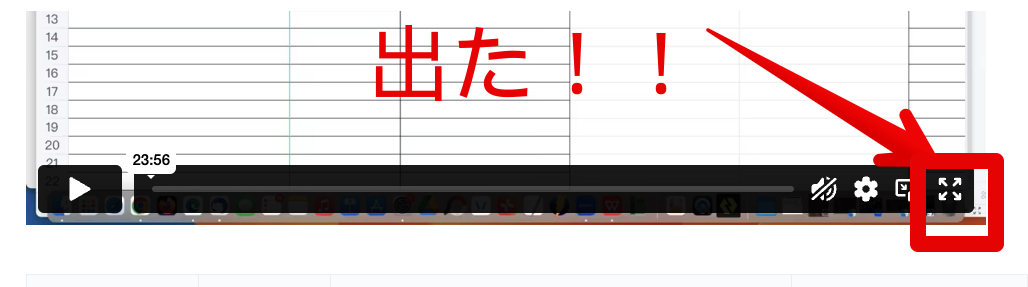
上記のコードを入れてみたところ、できました!!!!

長い道のりでした(^^;)
結果的には以下の対応でVimeoの動画を埋め込みに全画面表示ボタンを表示させることができました。
Cocoonの子テーマの functions.php に以下のコードを追加してみてください。
function add_allowfullscreen_to_iframes($content) {
// Vimeo の iframe タグを探して、allowfullscreen 属性を追加
$content = preg_replace_callback(
'/<iframe.*?src=["\'](https:\/\/player\.vimeo\.com\/video\/[^\s"\']+)["\'].*?>.*?<\/iframe>/i',
function($matches) {
// allowfullscreen を追加して iframe タグを返す
return str_replace('<iframe', '<iframe allowfullscreen', $matches[0]);
},
$content
);
return $content;
}
add_filter('the_content', 'add_allowfullscreen_to_iframes');
ふう〜・・・
ここまで来るのに試行錯誤しましたが、CSSとかコードとかの知識がなくてもAIに頼ると教えてくれる良い時代ですね♪
ちなみに使ったAIはChatGPTです。無料プランでも教えてもらえました。
コメントフォーム